Meeting Google’s Core Web Vital standards is essential for search visibility.
Google's Core Web Vitals (CWV) are a critical part of a successful SEO strategy; failing to meet the required standard will negatively impact your search engine rankings. CWV directly impact how users experience your website. If your website is slow, unstable, or unresponsive, you're not just losing visitors - you're losing business.
What are Core Web Vitals?
CWV are a set of performance metrics that Google uses to measure real-world user experience. They focus on three key areas:
- Largest Contentful Paint (LCP): Measures how long it takes for the largest content element on the page to load, indicating the perceived loading speed.
- Interaction to Next Paint (INP): Measures how quickly a website responds to user interactions, such as clicks or taps.
- Cumulative Layout Shift (CLS): Measures how much the page's layout shifts unexpectedly as it loads, impacting visual stability.
Improving these metrics means you’re delivering faster load times, smoother interactions, and a better experience for users.
Our Experience
Over the past few years, we've worked closely with our clients to ensure their websites meet Google’s CWV standards. As CWV became a key part of Google's ranking criteria, we made it a priority to stay ahead of the curve, monitoring updates and implementing best practices to maintain strong performance across all three metrics: LCP, INP and CLS.
Supporting SEO Specialists
We have a history of collaborating with Marketing and SEO specialists, supporting them to improve CWV in order to improve search engine rankings.
There is a clear line between CVW and off-site SEO strategies; these partnerships allow us to support in these technical areas, ensuring a site's technical performance is meeting the required standard.

Getting results with a custom tool
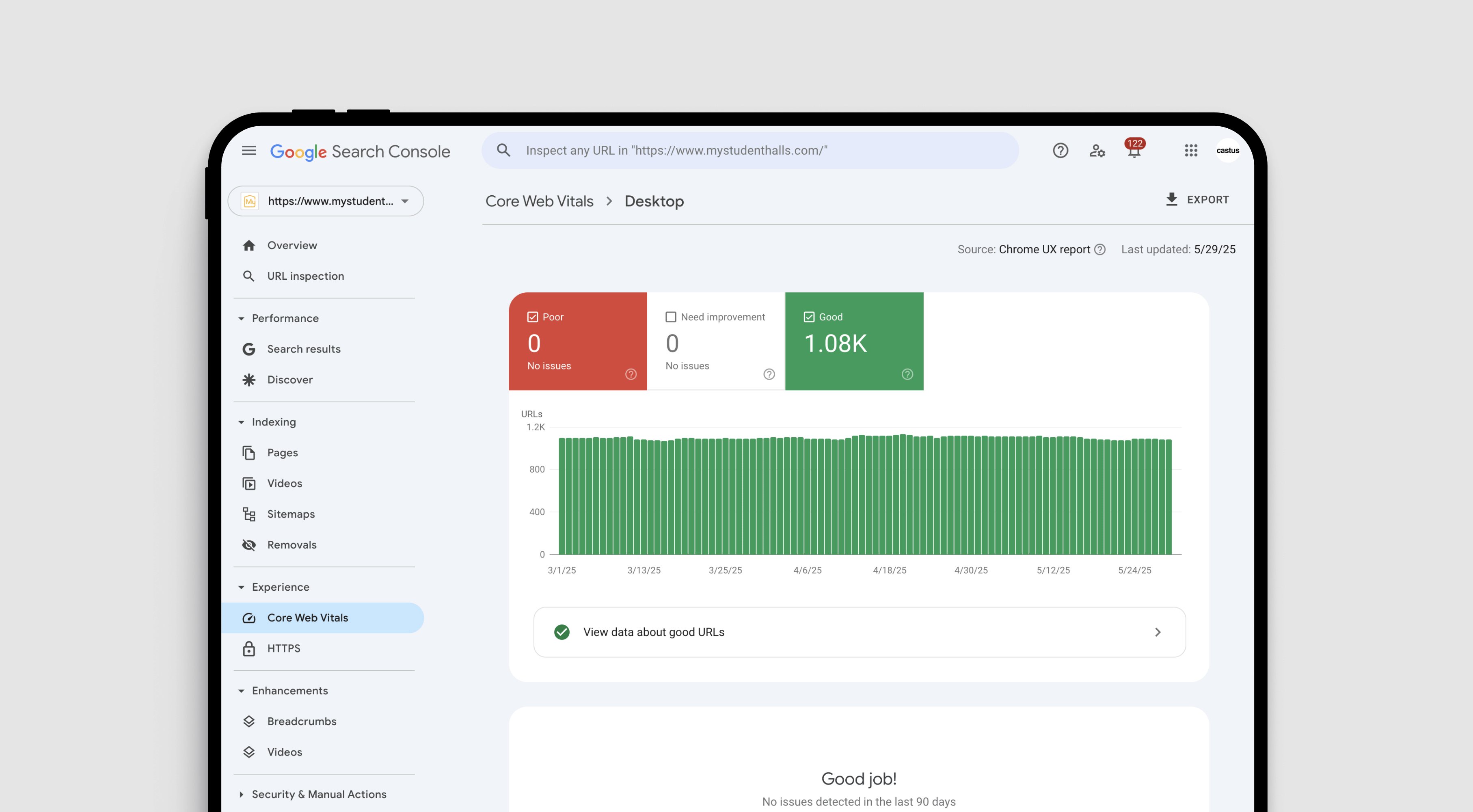
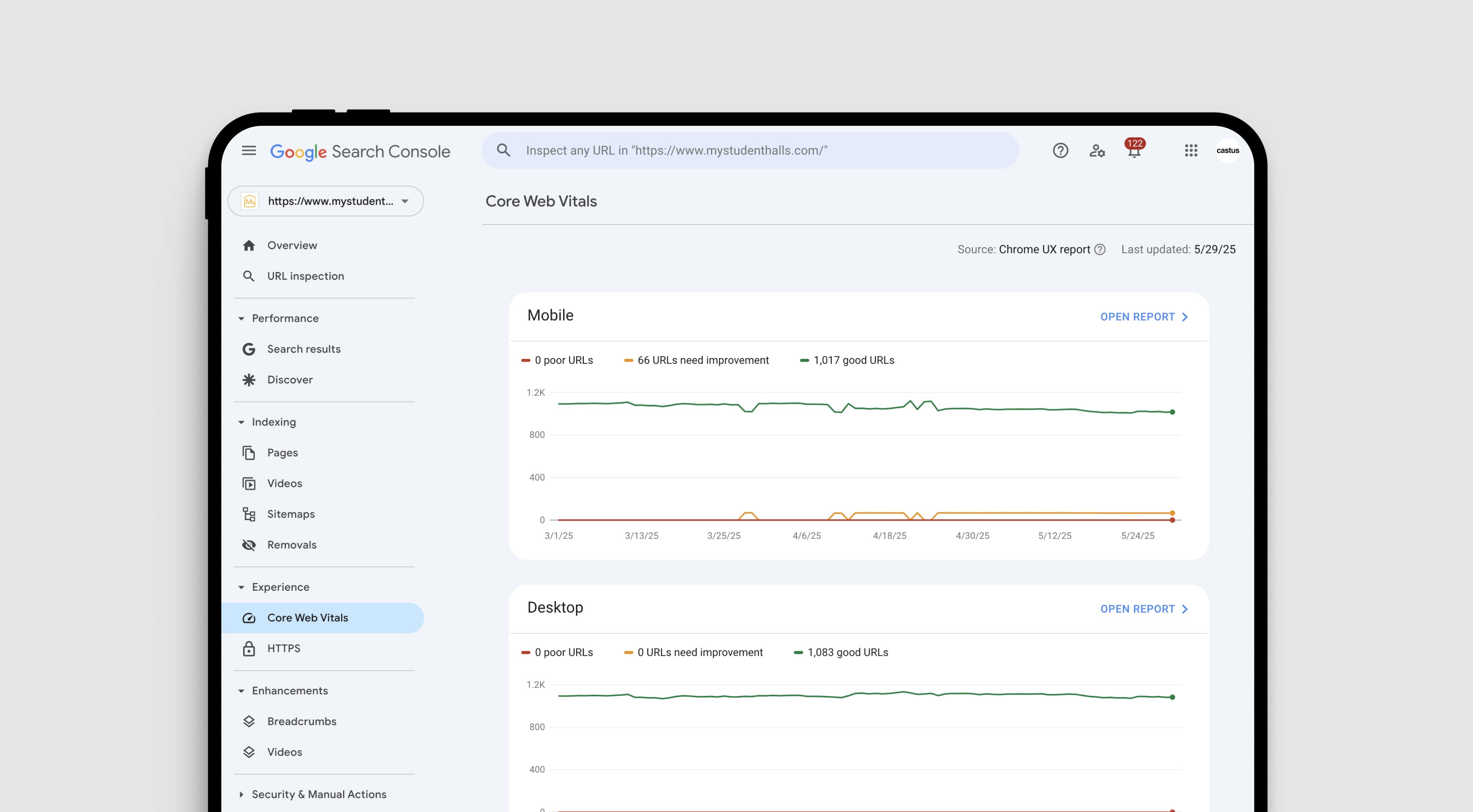
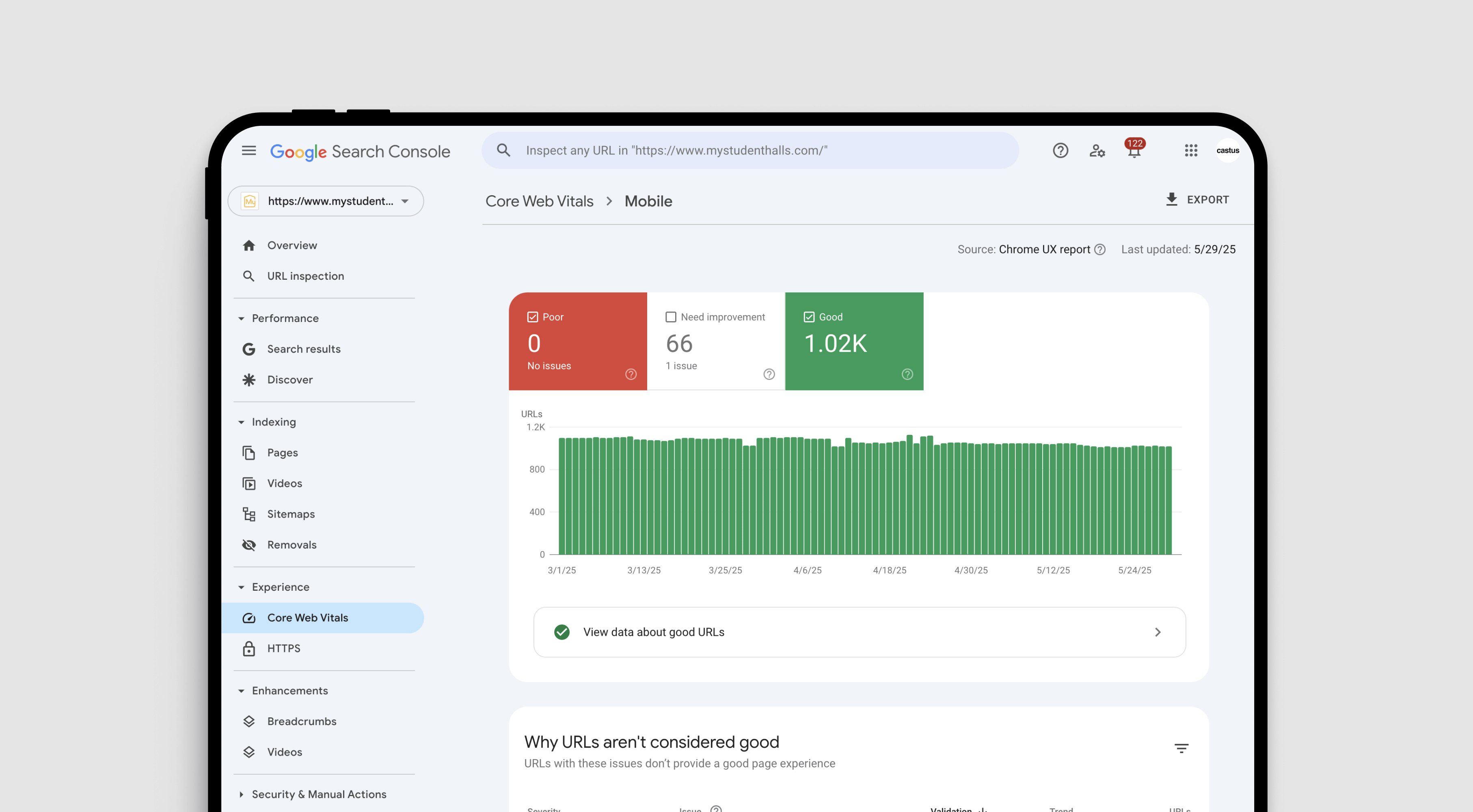
Getting to grips with CWV in a meaningful way can be harder than you think. Most of the tools available only show a snapshot of a result in the here and now. Then the real-world results from Google are aggregated from real users (Chrome sends the data to Google). So, where your tests might show fantastic results, but Google is reporting issues, it can be hard to diagnose. This is because something might happen on the page as you scroll down it, or a slightly older/slower device might behave differently from how you are testing.
To support our work around improving a client's CWV, we’ve developed a custom diagnostic script that we apply to underperforming sites. This tool allows us to gather deeper performance insights beyond standard testing tools to help us pinpoint exactly where issues lie. We gather exactly the same data that Google gathers in real-time. After gathering data for a set time period, we review what our tool has highlighted and it gives us the real issues that are affecting your CWV scores.
Whether it’s unoptimised assets, render-blocking scripts, or layout shifts, with this level of detail, we can make highly targeted improvements.
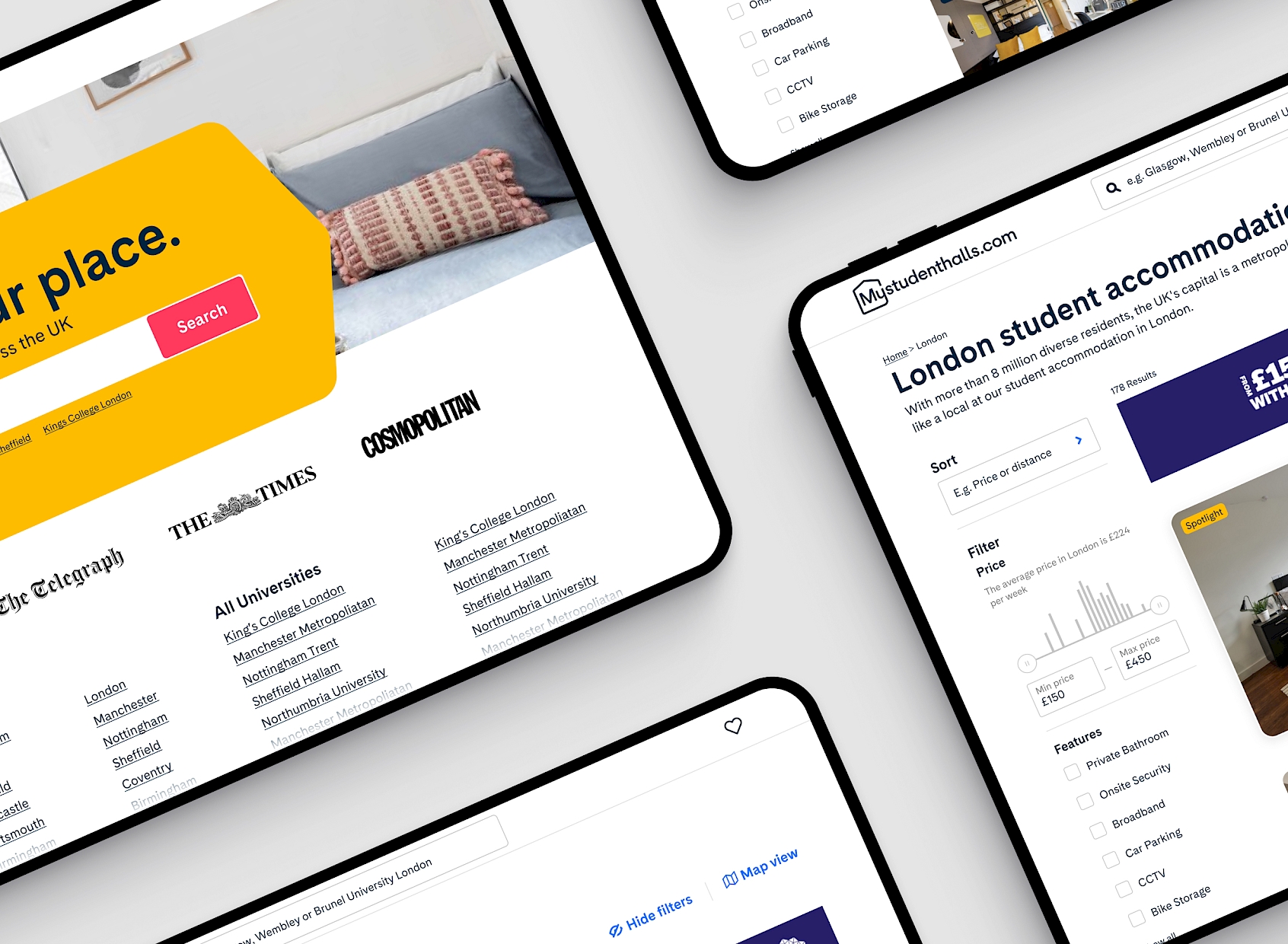
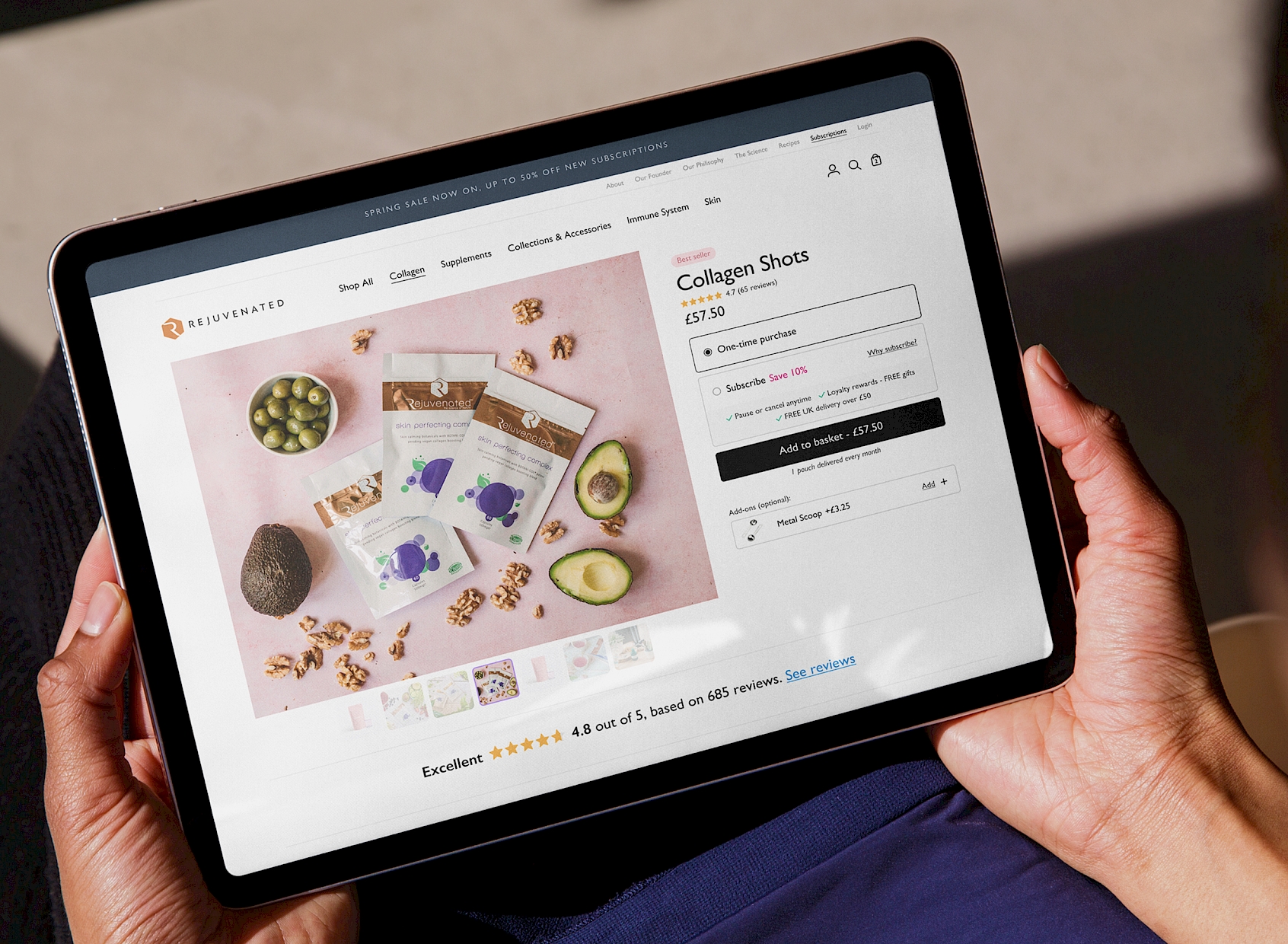
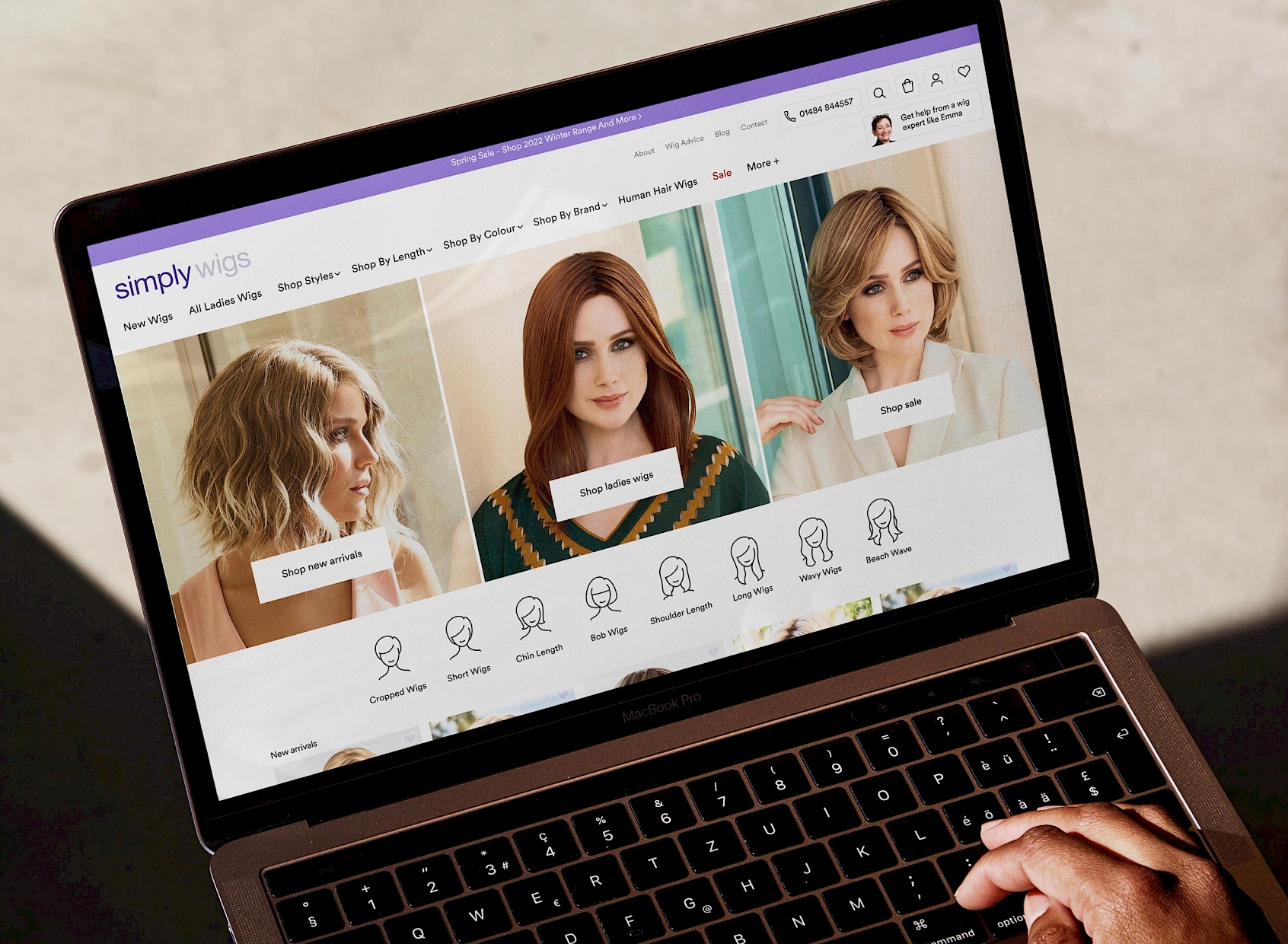
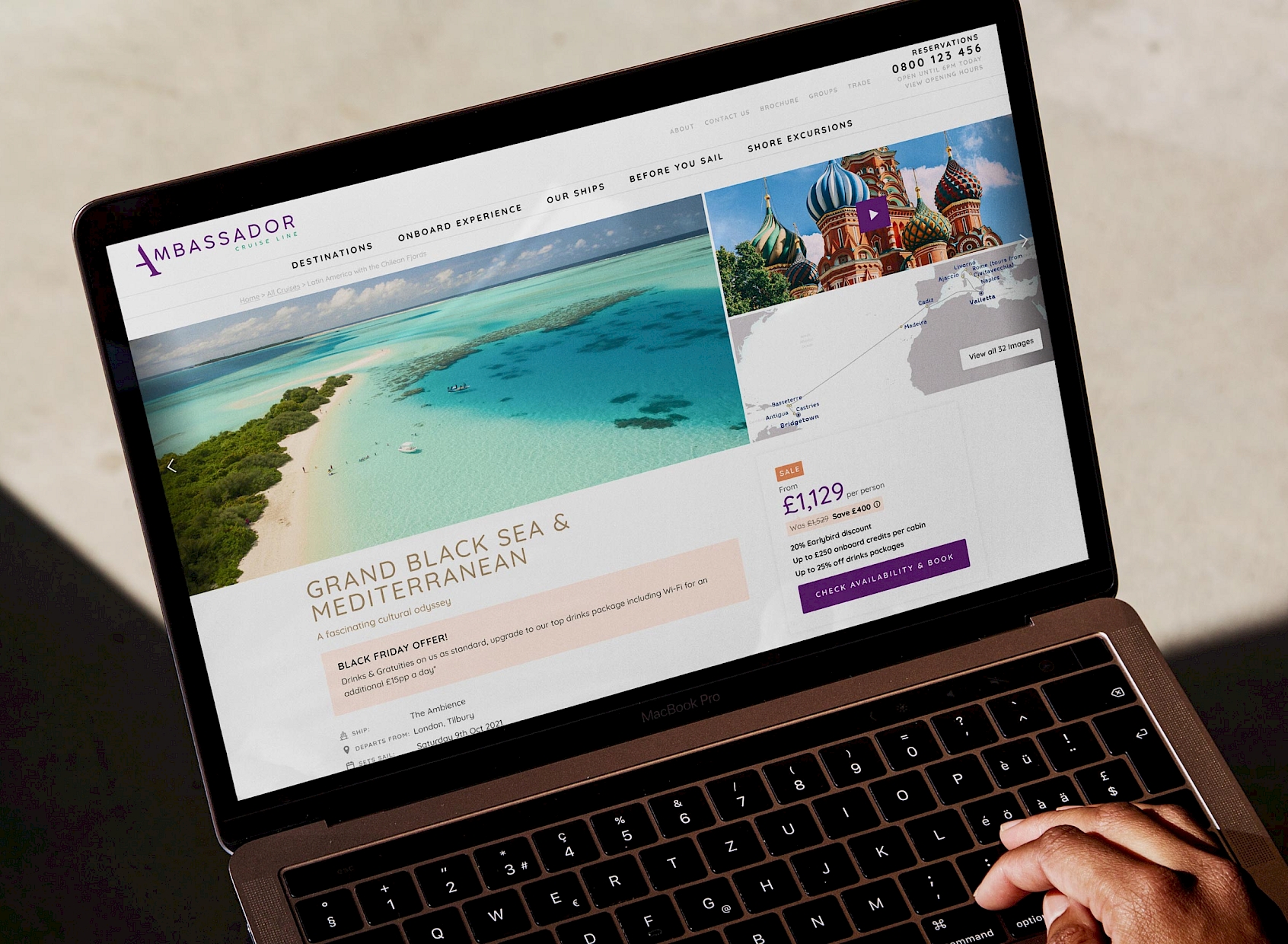
Related Work
These case studies show the projects that relate to this service. We cannot always show all of the detail for a project due to client sensitivies. Please give us a call if you would like to discuss our projects in more detail.
More services related to Core Web Vitals
In both UX and UI design, the goal is to create intuitive, effective, and engaging experiences for users.
Conversion Rate OptimisationTurn more visitors into customers by boosting engagement and increasing online conversions.
Power BI & ReportingWe help businesses access their data and present it in a format that is easy to understand.
View All Services